תוסף "פעולות מהירות", אחד מתוספי הוורדפרס המובילים, מאפשר בדרך הפשוטה ביותר להציג מידע רב בחלל קטן.
בעזרת תוסף זה ניתן לקדם מוצרים מסוימים, חלקים חשובים באתר ובמקביל לספק את הגישה הקלה ביותר לפרטי יצירת קשר.
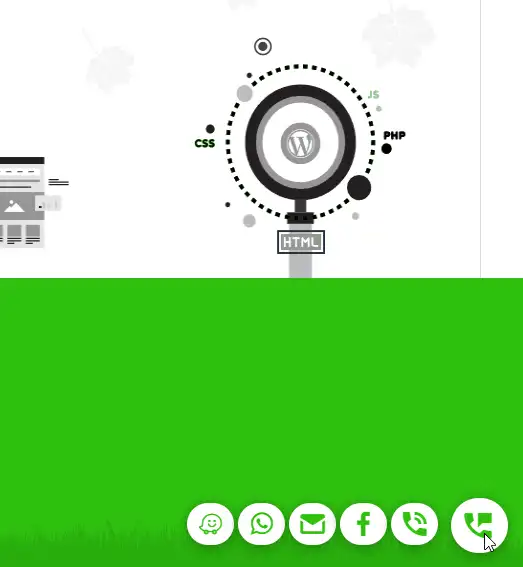
האייקון המרכזי מחזיק את כל המידע. במעבר עכבר עליו ייפתחו אייקונים נוספים כאשר כל אחד מהם מציג מידע אחר.
לדוגמה: כתובת URL, שורטקוד, תוכן, קידום לאחד המוצרים שלך, מדיה חברתית או כל דבר אחר אתה רואה לנכון לקדם.
התוסף כולל אפשרויות עיצוב, התאמות לניידים ונתמך ב-RTL,
מה שהופך אותו לפתרון מקיף עבור בעלי אתרים המחפשים דרך יעילה להציג מידע חשוב באופן נגיש ואטרקטיבי.
מה תוסף "פעולות מהירות" יכול לעשות?
הצגת כפתור ראשי /אייקון, במעבר עכבר על הכפתור/אייקון הראשי מופיעים כפתורים/אייקונים נוספים.
האייקונים הנוספים כוללים אפשרויות רבות של תכנים להצגה:
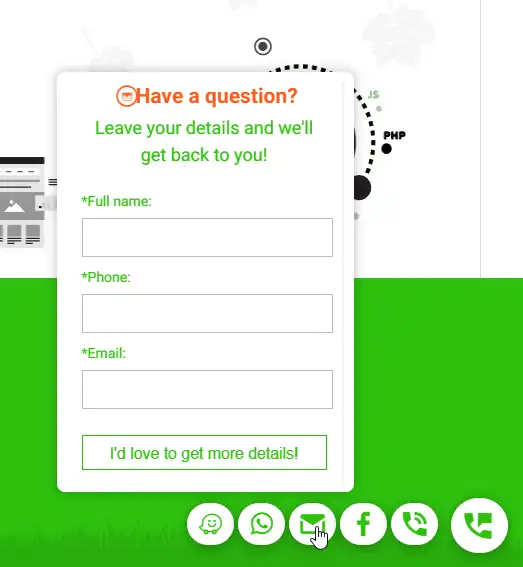
- תוכן: ניתן להכניס כל טקסט/תמונה/רקע ובעצם כל תוכן שתרצו. התוכן מוצג ב"חלונית תצוגה" צפה מעל האייקון.
עיצוב חלונית התצוגה: ניתן לבחור צבע רקע, צבע וגודל קו המתאר. גודל החלונית יישאר זהה עם אפשרות של גלילה פנימית. - Shortcode: דומה לאפשרות התוכן רק שאפשרות זו מכילה את הShortcode ב"חלונית התצוגה". מומלץ לטפסי יצירת קשר.
- קישור פנימי: בחרו כל קישור באתר שלכם (תוכלו להשתמש באפשרות זו כדי לקדם פוסטים מסוימים, מוצרים או כל עמוד באתר).
- כתובת URL: בדומה לאפשרות הקישור הפנימי זה מאפשר לקדם תוכן מסוים, רק אפשרות זו מיועדת לקישורים מחוץ לאתר שלכם.
- מדיה חברתית: הכניסו כל מדיה חברתית על ידי שימוש ב"שם הדף" שלכם. (יש הוראות בכל מדיה חברתית כדי למצוא את "שם הדף" שלכם)
אם יש בעיה עם זה, ניתן פשוט להשתמש באפשרות כתובת URL.